Quickstart guide
Requirements
- Xcode 16.0 or later (latest stable version available on the App Store).
- Swift 5.9 or later.
- The minimum deployment target should be 15.0.
- (Recommended) An SSH key configured locally and registered with GitHub.
Integration
The DevRev SDK can be integrated using either Swift Package Manager (SPM) or CocoaPods.
We recommend integrating the DevRev SDK using Swift Package Manager and SSH. CocoaPods is in maintenance mode since August 2024 and will be deprecated in the future.
Swift Package Manager
To integrate the DevRev SDK into your project using SPM:
- Open your project in Xcode and go to the Add Package Dependency.
- Enter the DevRev SDK URL under Enter Package URL:
- For SSH:
git@github.com:devrev/devrev-sdk-ios.git(recommended) - For HTTPS: https://github.com/devrev/devrev-sdk-ios
- For SSH:
- In the Build Phases section of your app target, locate the Link Binary With Libraries phase and confirm that
DevRevSDKis linked. If not, add it by clicking + and selectingDevRevSDKfrom the list.
Now you should be able to import and use the DevRev SDK in your project.
CocoaPods
To integrate the DevRev SDK using CocoaPods:
- Add the following to your Podfile:
- Run
pod installin your project directory.
This will install the DevRev SDK in your project, making it ready for use.
Set up the DevRev SDK
- Open the DevRev web app at https://app.devrev.ai and go to the Settings page.
- Under PLuG settings copy the value under Your unique App ID.
- Configure the DevRev SDK in your app using the obtained credentials.
The DevRev SDK must be configured before you can use any of its features.
The SDK becomes ready for use once the following configuration method is executed.
For example:
- UIKit apps
Configure the SDK in the AppDelegate.application(_:didFinishLaunchingWithOptions:) method.
- SwiftUI apps
Depending on your app’s architecture, configure the SDK at the app’s entry point or initial view.
Sample app
A sample app with use cases for both UIKit and SwiftUI has been provided as part of our public repository.
Before you start using the sample app you will need to configure it to be used with your Apple Developer team and your DevRev credentials. For your convenience the code has been marked with compiler error directives (#error) at the places that need attention.
- Add your credentials to the relevant
AppDelegate.swiftof the SwiftUI or UIKit sample.- After you have added the credentials, delete or comment out the compiler error lines in the respective files.
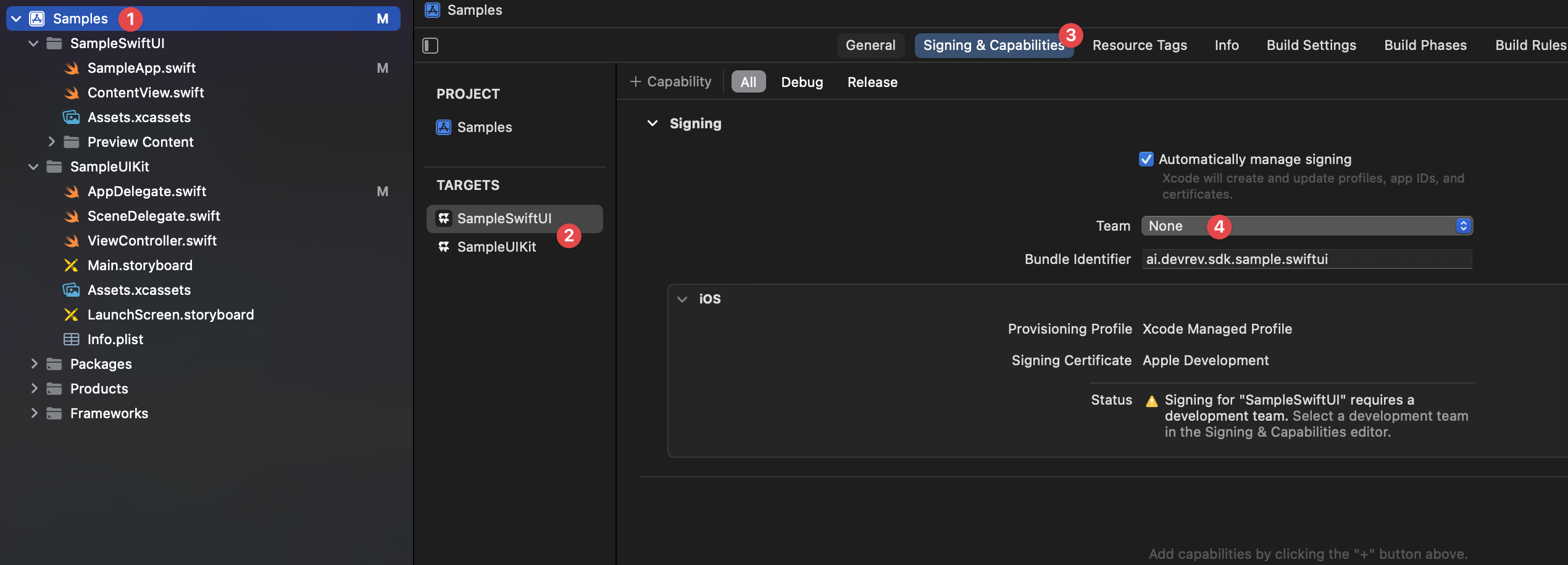
- Configure the code signing for the sample target:
- Open the project settings (1),
- Select the appropriate target (2),
- Go to the Signing & Capabilities section (3), and
- Select your development team under Team (4).